• Open your text editor.
• create a new text document in text editor.
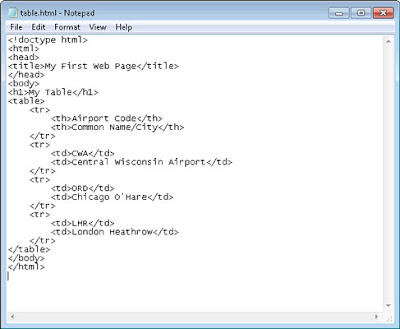
• Enter the following HTML
<!doctype html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>My Table</h1>
<table>
<tr>
<th>Airport Code</th>
<th>Common Name/City</th>
</tr>
<tr>
<td>CWA</td>
<td>Central Wisconsin Airport</td>
</tr>
<tr>
<td>ORD</td>
<td>Chicago O'Hare</td>
</tr>
<tr>
<td>LHR</td>
<td>London Heathrow</td>
</tr>
</table>
</body>
</html>
• Save the file with the extension table.html
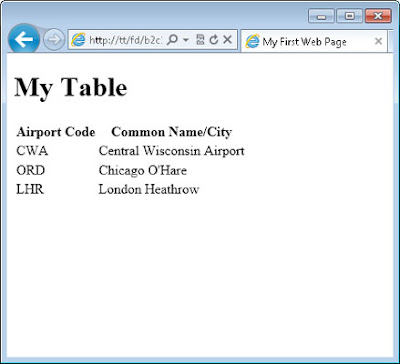
• Open your Browser and view the file.
Copy this http://localhost/table.html and paste in your browser into the address bar.



No comments:
Post a Comment